UX / UI DESIGN
Creativity & rational thinking into web design & development.
Our team of talented designers and I create beautiful and impeccable designs that help attract customers and create a cohesive brand image for your company.
Our team of talented designers and I create beautiful and impeccable designs that help attract customers and create a cohesive brand image for your company.
1. Strategic & Competitor Analysis
Bringing alignement Whether creating a new product from scratch or revamping current experience, we work as a UX UI consultant to have a collaborative approach involving key stakeholders to get everybody’s knowledge and understanding of the project. This brings alignment in terms of end-user persona and business needs.

2. Defining User Persona
Knowing the user first To understand your requirements better, we create detailed user personas to define your audiences. We believe it is a crucial responsibility as a leading UX UI design agency. Then, we devise the outcome to do further qualitative and quantitative research and analytics.

3. Empathy Mapping
Empathy mapping offers numerous benefits, such as eliminating design bias and fostering a unified team understanding of the user's perspective—considering what they hear, see, do, and listen to. This process reveals research weaknesses, uncovers latent user needs, and helps us comprehend the driving forces behind user behaviors, ultimately guiding us to understand the user's feelings and thoughts.

4. Analyzing Competitor Landscape
Strategic Competitor Identification is crucial for defining offensive and defensive strategies, pinpointing opportunities, and mitigating threats. We identify potential competitors, evaluate target customers, and assign scores to key competencies. This guides us in planning actions and exclusions for UX/UI product design.

5. Mind Mapping And Card Sorting
Divergence to Convergence involves collaboration among product owners, developers, managers, and designers to organize collected data on sticky notes/cards. This sorted map forms a high-level view, grouping similar components and creating a base for menu structure. The outcome is a unanimously approved seamless UX, showcasing our expertise in user experience design.

6. Architecting Information
Building the application map Information Architecture helps us in creating a plan that prevents findability and usability disasters - leading to costly redesigns. This is why incorporate Information Architecture a.k.a. IA is a huge part of our UX UI design services. It helps us to focus on organizing, structuring, and effectively labeling content so that users find information and complete intended tasks.

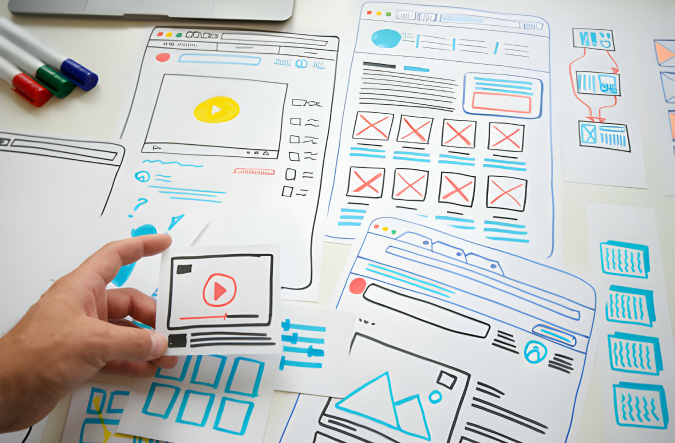
7. Low Fidelity Sketches
Building screen blueprint Once the Information Architecture is detailed out, we have a fair understanding of how to compose a screen. We start to create fast and cheap on-paper prototypes incorporating navigation, content, and action for each user requirement. This activity helps us in getting early feedback from our stakeholders, rectifying mistakes, and iterating to reduce rework at later stages.

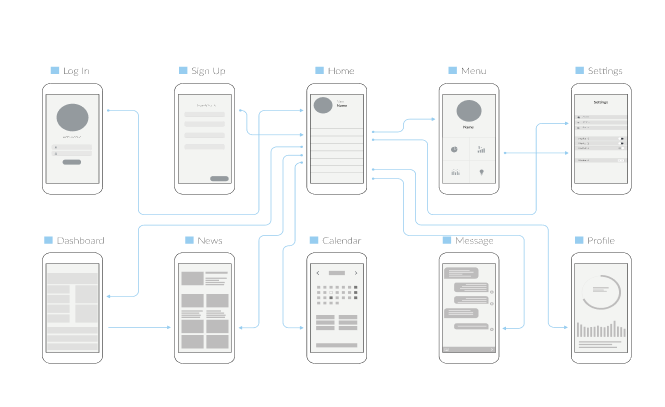
8. High Fidelity Wireframing
Screen and flow detailing We further transform the paper prototypes into high fidelity wireframes. This helps in detailing out the screens in its exact shape and style. Alongside, we build a click-through prototype to define the flow that becomes the sole reference for our visual design experts. This is an integral step of our web design service to manifest the possible outcome.

9. Defining UI Guidelines
The guide sheet for developers The next step is setting up the color palette, typography, the call-to-action buttons, notifications and alerts, icons and possibly, every component of a user interface. We draft a customized UI guide-sheet that helps our UX UI developers to work independently. In turn, it reduces frequent follow-ups with designers. That’s how we carefully design your web and mobile applications.




